Mobile first approach
Before proceeding further I would like to elaborate that we initially had a separate mobile site(msite) and desktop flow. Desktop was largely better performing than msite but as we had witnessed a gradual but steady increase in out msite traffic hence we needed to focus on the shifting pattern.
Status Quo

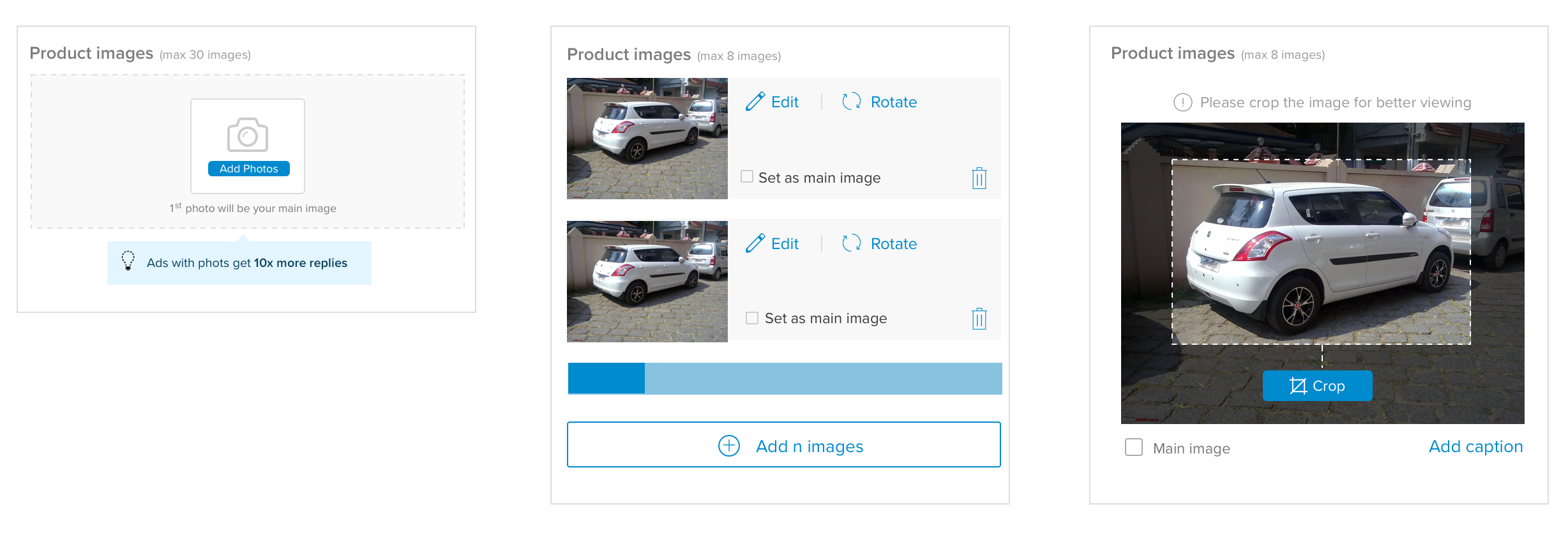
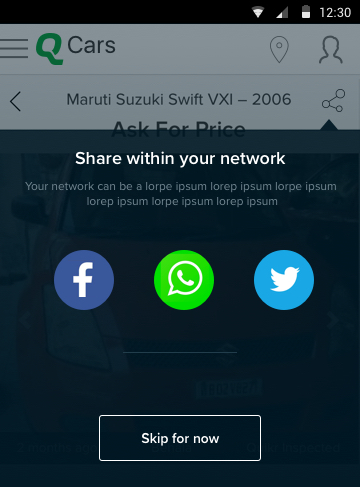
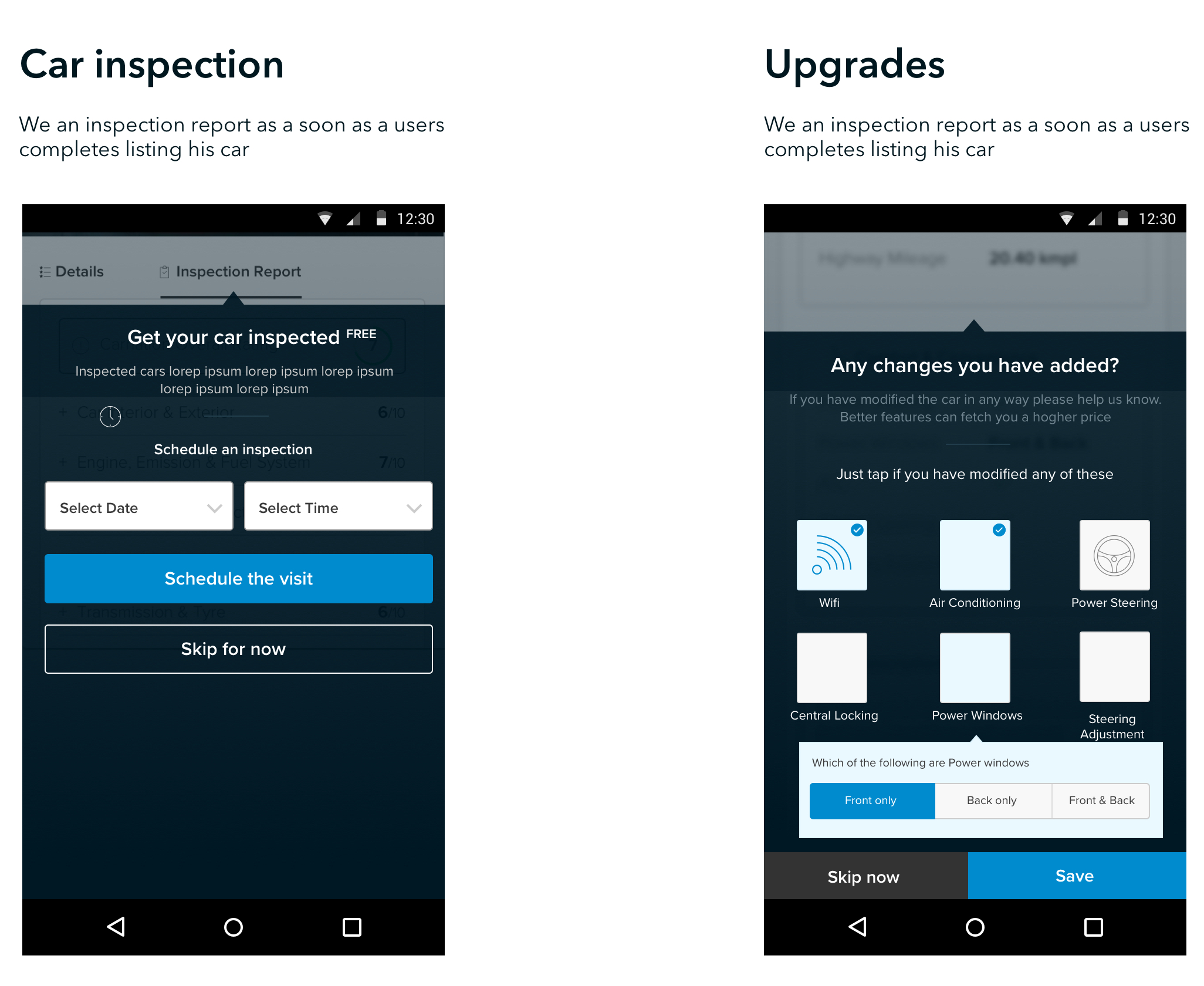
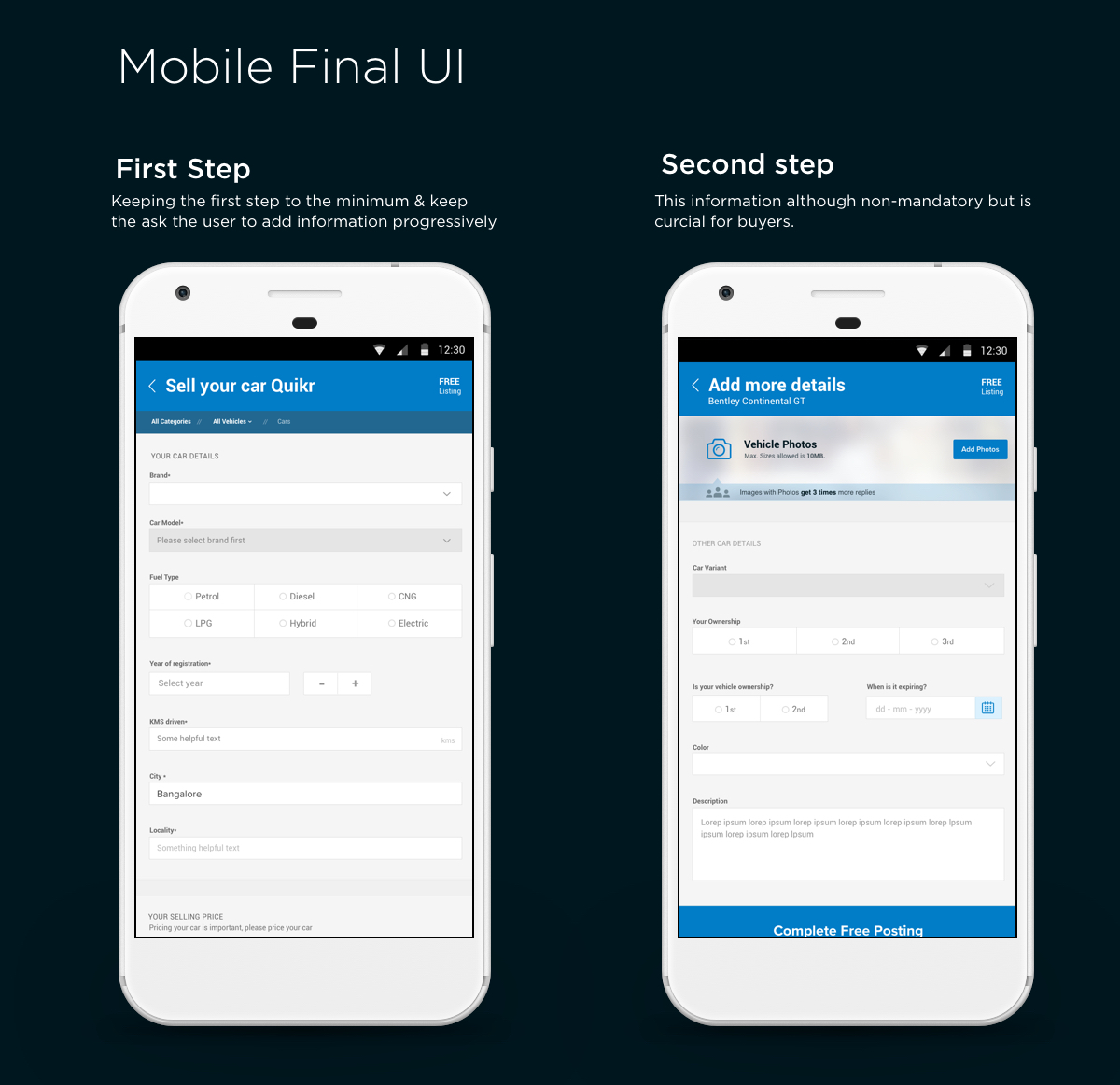
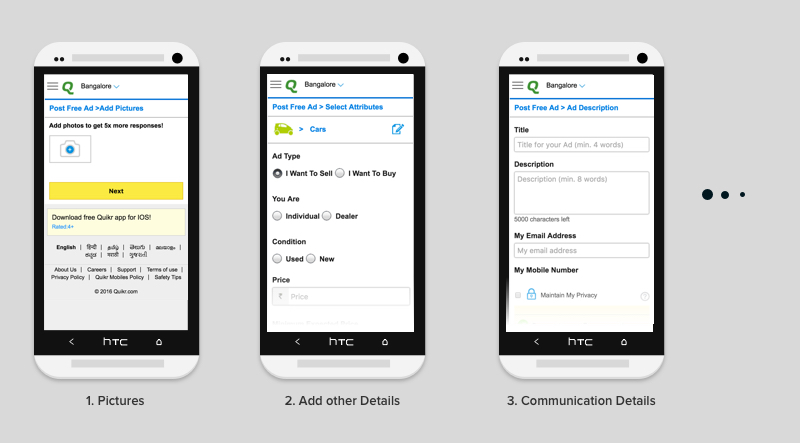
Our mobile flow was broken in 3 steps: image upload followed by user details and car details. There was a significant dropoff in each steps and as a result the overall conversion was poor. A lot of information asked was not required and some were outright obvious and due to some legacy reasons they were kept.
Evaluation of current page
- Using unnecessary fields in the page
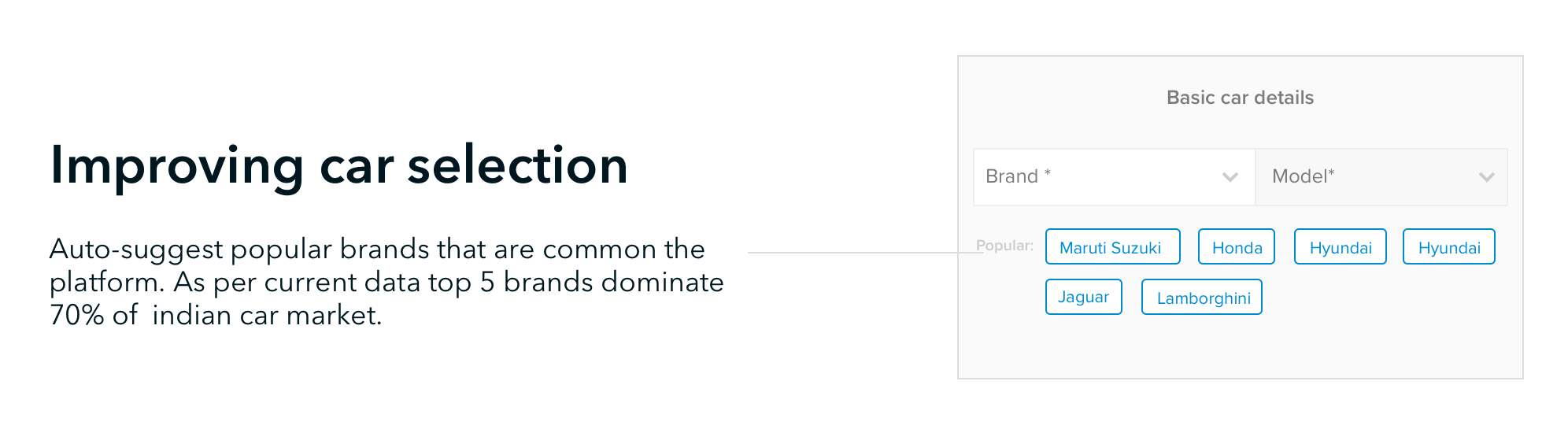
- Dropdowns such as Brand, locality, city had too many option without any search
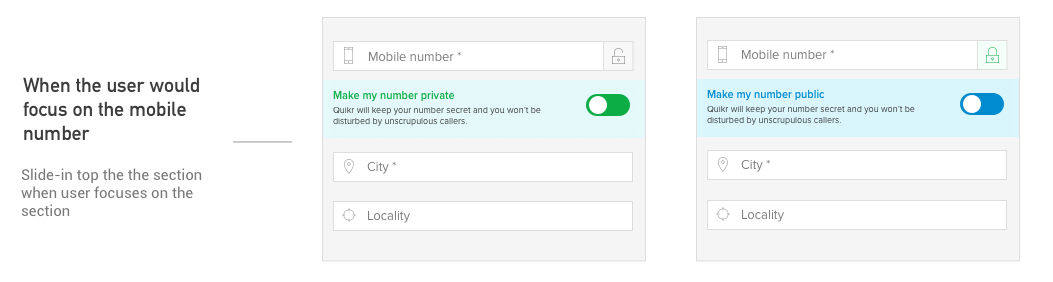
- Incorrect usage of dropdown
- Mobile method was heavily unoptimized
- Error handling was irritating